ご提案①「信頼感・実直さ」重視のスタンダード企業サイト
コンセプト
サービス × 信頼性を直感的に伝える堅実な企業ブランディングサイト
特徴
– ファーストビューに企業の強み+製品写真(もしくは製造現場)
– グリッドレイアウトでプロダクトをカテゴリ分け
– シンプルな多言語切替(国旗アイコン or テキストリンク)
– 落ち着いた配色(白+青系+アクセントカラー)
適しているケース
– 既存顧客との信頼関係を重視したい
– 更新頻度は少なくてOK、でもプロダクト情報は詳しく載せたい
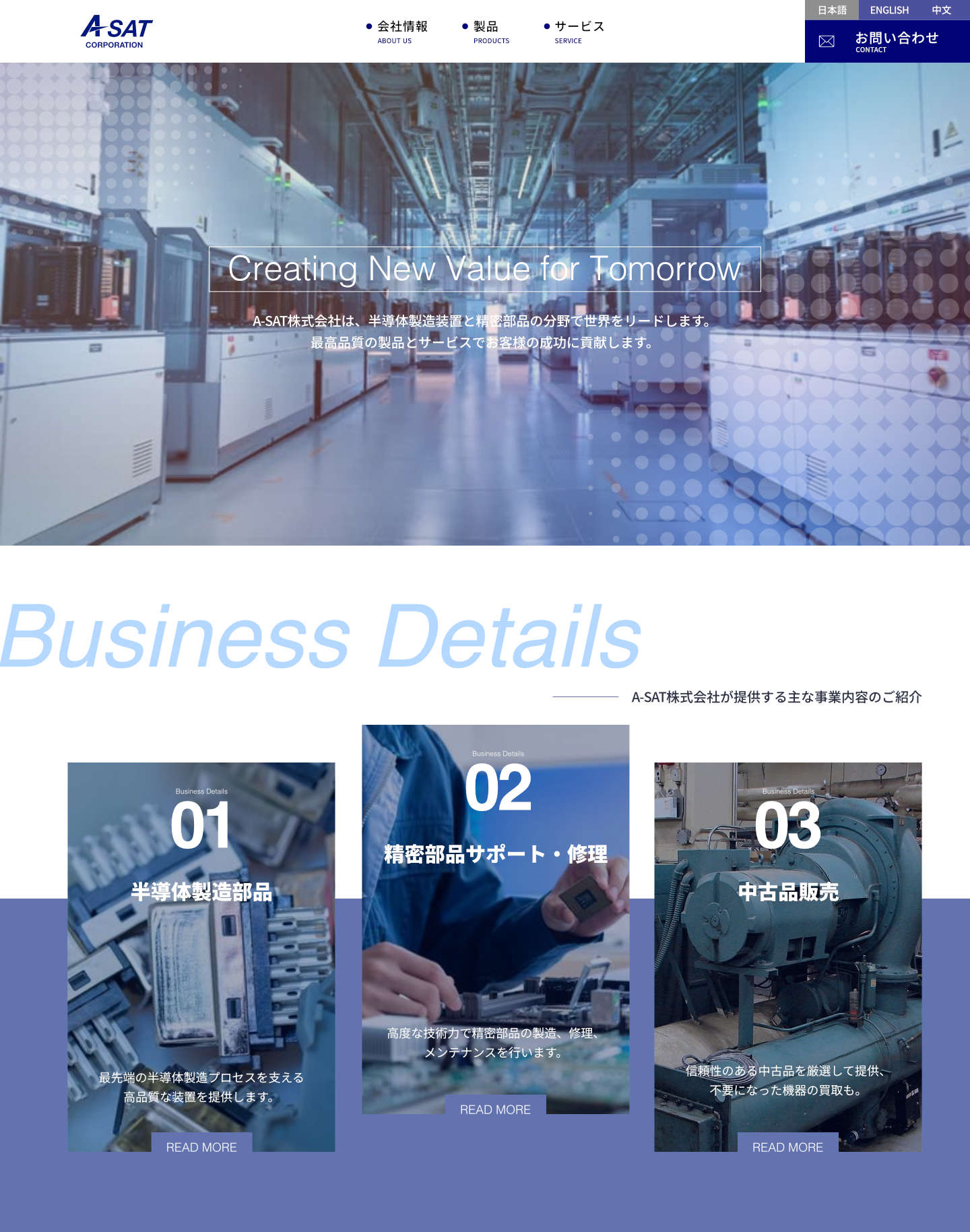
デザインサンプル(HOME TOPのみ)
※サンプルデザイン内で使用しているテキスト、写真画像はすべて仮のものです。

- メインビジュアルは製品写真(もしくは製造現場)。実質的な企業イメージを表現。
- 言語切り替えは画面上部に常時配置。テキストボタンメニューにて明確化。
- お問い合わせボタンを強調し、サポート体制の充実度をアピール。
- メインの下にファーストビューとなるように事業内容を設置。各項目を製品写真などのバナーボタンとして配置。
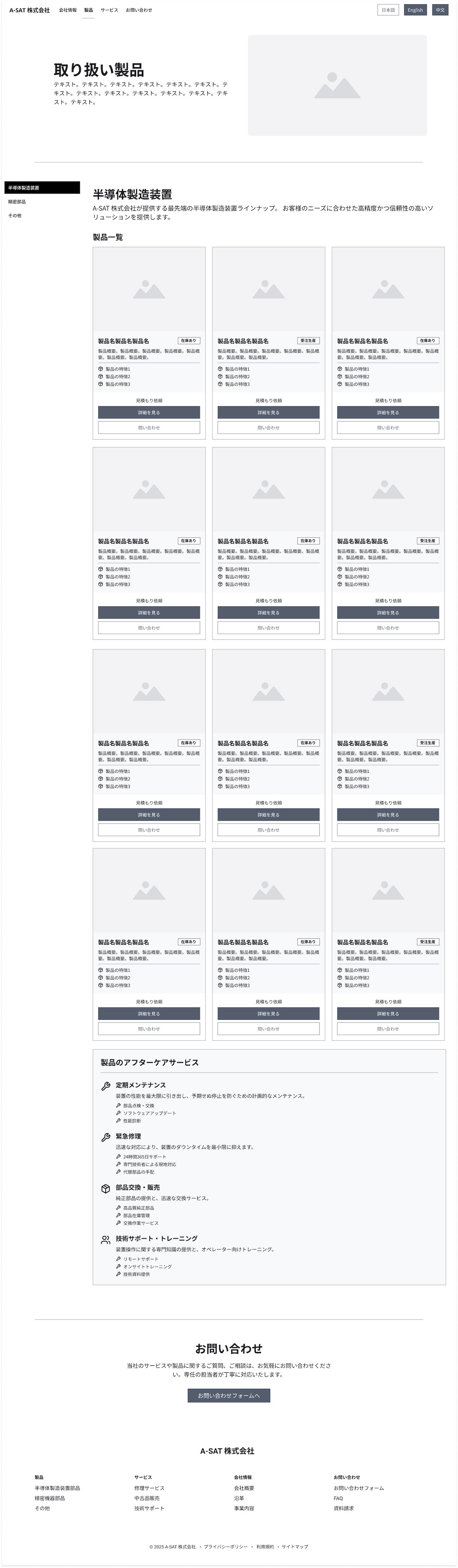
ワイヤーフレーム
※ワイヤーフレーム内で使用しているテキスト、写真画像はすべて仮のものです。
-
HOME

- メインビジュアルは製品写真(もしくは製造現場)。実質的な企業イメージを表現。
- メインの下にファーストビューとなるように事業内容を設置。各項目を製品写真などのバナーボタンとして配置。
- 本社イメージまたは社員の写真などとともに、簡易な企業紹介欄を設置し会社情報ページへ誘導。
- ブログ記事で最新情報を随時更新。(不要の場合はカットも可)
-
私たちについて(会社情報)

- 端的な会社情報ページとして分かりやすさと見やすさを強調。
- 事業内容を各項目ごとにバナーで表示。
- 本社、営業所、関連会社はフレームで区切って見やすい配置に。
- ページ下部にCTA配置、問い合わせへの導線を容易にする。
-
製品について

- 左メニューでカテゴリーごとにタブ切り替え。右コンテンツエリアに製品リスト表示。
- 製品リストの各項目には写真、製品名、概要、特徴などを箇条書きで表示。
- 製品リストをクリックするとポップアップで写真とタイトルが表示される仕組み。
- ページ下部にアフターサービスなどについても触れ、信頼度をUP。
-
サービス

- 左メニューでサービスの種類を選択。右コンテンツエリアに内容を表示。
- 修理サービスと中古品販売双方のコンセプトを明確に分かるようにする。
- ページ下部にCTA配置、問い合わせへの導線を容易にする。
-
お問い合わせ

- お問い合わせフォームと本社連絡先情報。
- 顧客向けの「よくある質問」欄を設置。随時アップデートして信頼感を打ち出す。